ワイヤーフレーム、デザインカンプ、サイトマップの違いを知っていますか?
実はWEB業界の方でも認識が異なるケースが非常に多いです。
「とりあえずデザインカンプ作れますか?」と言ってしまって、「え、とりあえず作れませんけど!」などと、相手を怒らせたり、恥ずかしい思いをしてしまうかもしれません。
ワイヤーフレーム、デザインカンプ、サイトマップの違いを覚えましょう。
サイトマップとは階層図のこと
サイトマップとは、なんのぺージをどの階層に作成していくかまとめた階層の図のことです。トップページからどのページにリンクしているか、
縦横2種類のパターンで表現されることがあり、ページ数が多い場合は以下のような横向きで表現することが多いです。

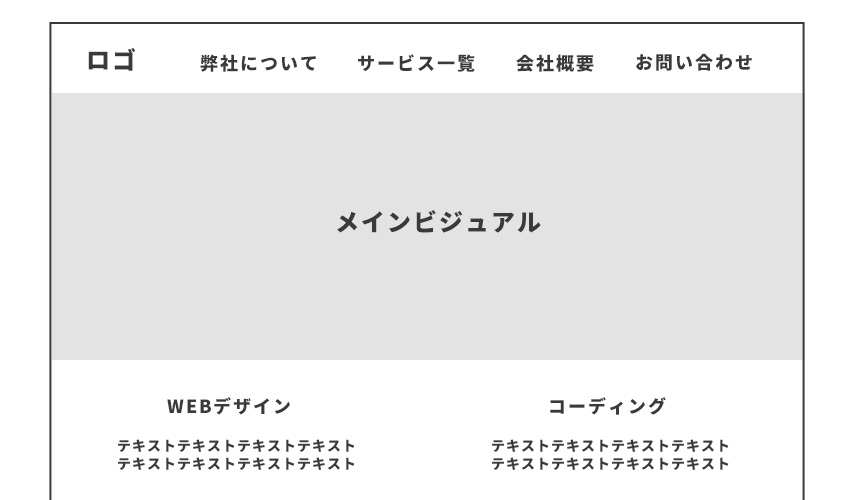
ワイヤーフレームとは各ページのレイアウト図
ワイヤーフレームは、各ページのレイアウト図のことを指します。
デザイン前に、ページのどこに何を配置するか、クライアントと具体的にすり合わせるための資料のことです。よって、全ページのワイヤーフレームが必要となります。
WEBデザイナーは、ワイヤーフレームを参考にデザインを行います。
そのため、キャッチコピーやテキストの指示も、ワイヤーフレームの中に書いてしまえば、WEBデザイナーに伝えるのが楽ちんです。

デザインカンプとは仕上がった完成品
デザインカンプとは、WEBデザインの完成見本のことで、デザインカンプを作成するのはWEBデザイナーの仕事です。
いわゆるデザインの工程で仕上がった完成品で、コーディング前のWEBデザインのことを言います。
例えばPhotoshopでデザインをした場合、デザインを確認するときに、すぐにPSDデータを送るのではなく一旦確認のために画像で送りますよね?これデザインカンプです。
作成する順番
サイトマップ → ワイヤーフレーム → デザインカンプとなります。プロトタイプという動きをイメージすることができる仮のイメージを作成する場合は、デザインカンプの前に作業を行います。
| サイトマップ | ディレクターや営業担当者が作成 |
| ワイヤーフレーム | ディレクターや営業担当者が作成 |
| デザインカンプ | WEBデザイナーが作成 |