
先日、あるデザイナーの方が「素人のWEBデザインのダサい例」として、線幅が太いと言っていました。そのデザイナーは0.5pxなどの少数を推奨していたのです。
WEBデザイナーとして言わせてもらうと、WEBデザインの線幅は小数NGです。
よく、DTPデザイナーやグラフィックデザイナーの方は、小数点以下単位でデザインしがちです。
しかし、WEBデザインは印刷物のデザインと異なるんです。コーディングをしないデザイナーの方はこれを知らない方が非常に多いですよね。
WEBデザインの線幅は最小1pxで整数
WEBデザインの線幅は最小1pxでデザインしましょう。
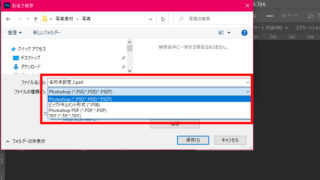
理由はWEBデザイン後にコーディングという作業があるからです。コーディングでは線を小数点以下で再現できないからです。
組み込んだ時に、線幅の少数点以下はブラウザで再現できないんです。
よって、1px、2pxなど整数で設定しなければなりません。
小数点以下の指定を使用するとすれば、各コンテンツ幅などを%で指定するレスポンシブコーディングのときくらいです。
線を細くできないから色を変える
でも、線をあまり目立させたくないときってありますよね。
その場合は線を細くしようとするのではなく、線の色を薄くしましょう。色を背景に近い色にすることで、テキストを目立させることができます。